
Als wäre es gestern gewesen. Im Mai 2018 ging es um die Reduktion der Bildgröße beim direkten Upload von Bildern z. B. von einer Digitalkamera.
Mein Favorit war ja das Urgestein Resize images before upload, das aber mit Stand Jänner 2021 seit 7 Jahren nicht mehr upgedatet wurde. Das wäre ja nicht das Problem, weil es ja immerhin Bilder mit einer Kantenlänge von 8.000 Pixel verarbeiten konnte. Mit Einführung des Gutenberg Editors funktioniert das aber nicht mehr. Ein Workaround wäre die Verwendung des Classic Editor Plugins, was aber wieder ein Rückschritt wäre.
reSmushit.it funktioniert zwar sehr gut mit dem Gutenberg Editor und ist zudem gratis, verkleinert aber nicht die Kantenlänge der upgeloadeten Bilder.

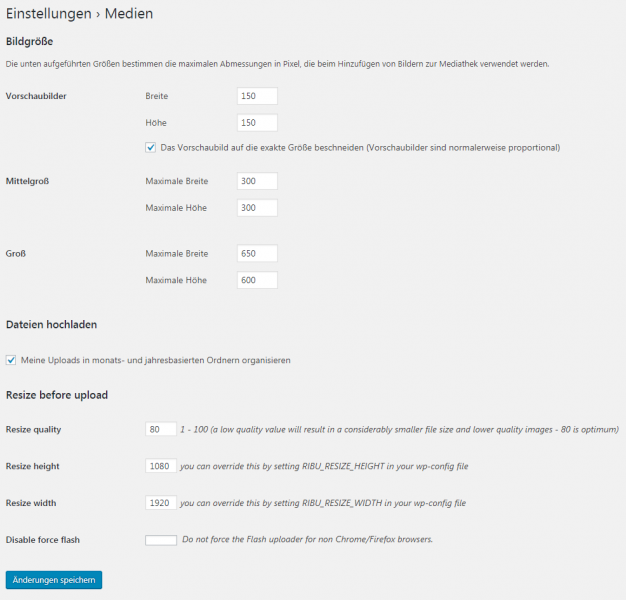
Das kann Resize Image After Upload. Im Gegensatz zu reSmushit.it können Bilder aber nicht nachträglich auf Größe optimiert werden. Wobei reSmushit.it nur komprimiert, aber nicht die Anzahl der Pixel reduziert. Nutzt man beide Plugins parallel, sollte bei reSmush.it aber in den Einstellungen der Haken bei Optimiere bei Upload rausgenommen werden.
Es können Bilder mit einer Kantenlänge vo 6.500 x 6.500 Pixel verarbeitet werden. Bei 7.000 Pixel Kantenlänge versagt das Plugin mit der Fehlermeldung:
Die Antwort ist keine gültige JSON-Antwort.
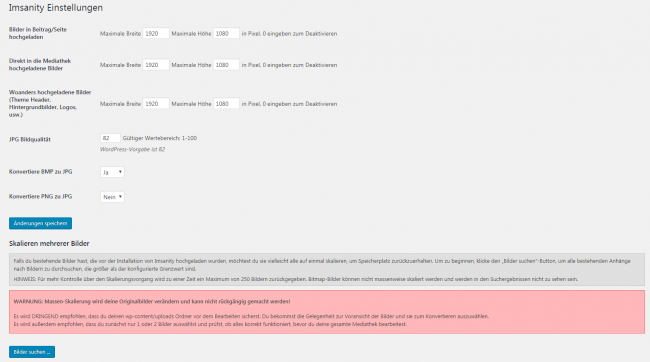
Imsanity konnte beim letzten Test 2018 keine Bilder mit 3.500 Pixel Kantenlänge verarbeiten. Mittlerweile können Bilder mit zumindest 6.500 Pixel Kantenlänge verarbeitet werden. Die Größenreduktion erfolgt hier wie bei Resize Image After Upload über maximale Pixel in Höhe und Breite.
Imsanity bietet auch mehr Einstellmöglichkeiten und kann zudem alle Bilder nachträglich optimieren.