Kaum ein Website-Betreiber, der nicht wissen will, was sich auf seiner Homepage so tut. Wer kommt, wer geht und wie lange er auf welcher Seite der Website verweilt.
Seit geraumer Zeit ist Google Analytics ein Werkzeug, dass diese Einblicke gewährt. Ist mal ein Analytics-Konto eingerichtet und der Tracking-Code auf den Seiten vorhanden, werden anonym Daten gesammelt welche IP-Adresse (also der Webbesucher) welche Seiten der Website aufruft.
Es gab schon länger WordPress-Plugins, die diese Informationen im WordPress-Dashboard bereitstellten. Da die (Weiter-)Entwicklung solcher Plugins von jeher zeitintensiv war, ist es auch verständlich, dass es Programmierer und Firmen gibt, die auf ein Geschäftsmodell setzen, das ein abgespecktes gratis Grundpaket anbietet, erweiterte Informationen aber nur über ein kostenpflichtiges Pro-Modul.
Wer sich jedoch nicht für "jedes" Plugin die Kosten leisten kann oder will, greift im Falle von Google Analytics vielleicht auf das Google Site Kit direkt von Google zurück.
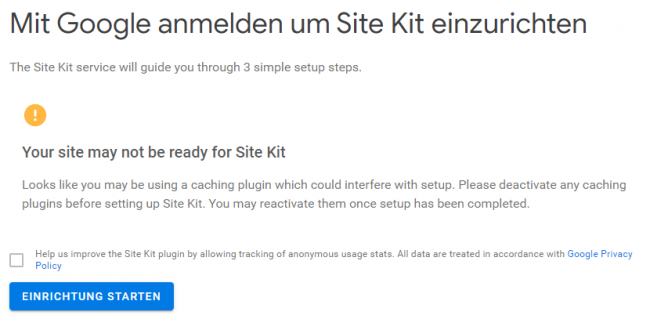
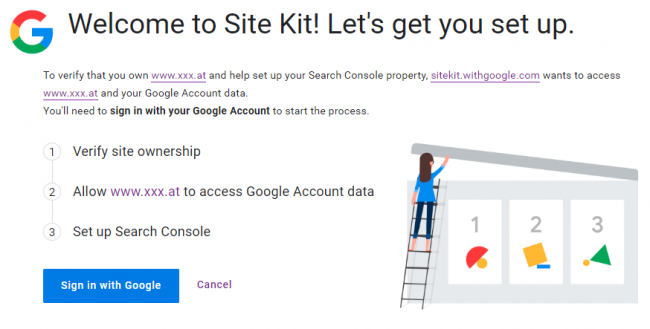
Ist das Plugin installiert, startet man zunächst die Einrichtung während der man sich mit der Gmail-Adresse einloggt, die auch im vorhandenen Google-Analytics-Konto verwendet wird.



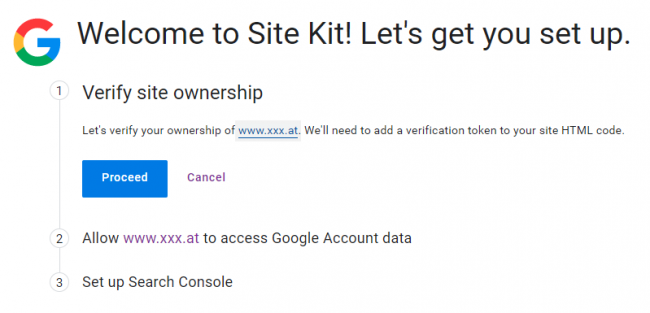
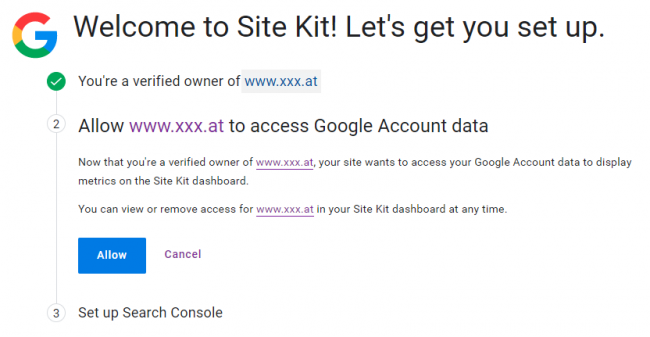
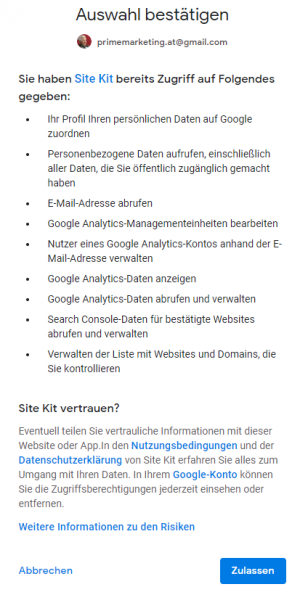
Ist die Eigentümerschaft der Website verifiziert, muss noch der Website-Zugriff auf die Google-Konto-Daten erlaubt werden.

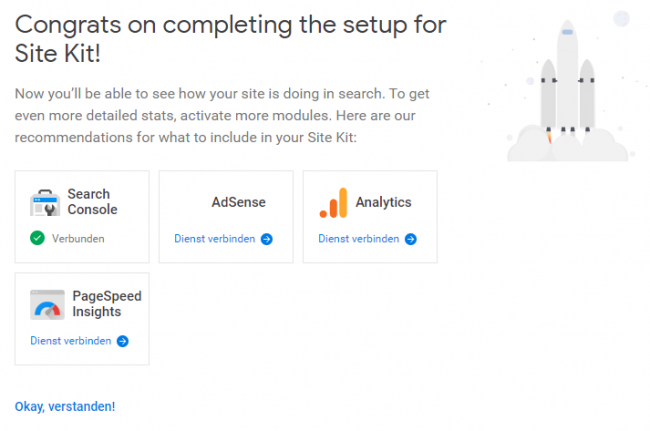
Und zum Schluss wird noch der Zugriff auf die Google Search Console eingerichtet und zum WordPress Dashboard zurückgekehrt (Go to my Dashboard). Hier ist zu beachten, dass die Search Console nicht mit Google Analytics identisch ist.

Zurück im WordPress Dashboard verbindet man sich mit dem Analytics Dienst (Analytics Dienst verbinden). Nach der Abfrage des zu verwendenden Google Kontos kann man Site Kit erlauben auf das Google-Analytics-Konto zuzugreifen.


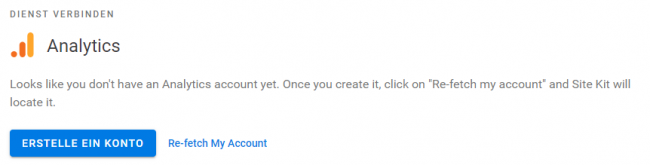
Hat man ein Konto, aber Google Site Kit kann darauf nicht zugreifen, hilft Re-fetch My Account. Hat man jedoch kein Konto, kann man es an dieser Stelle anlegen.
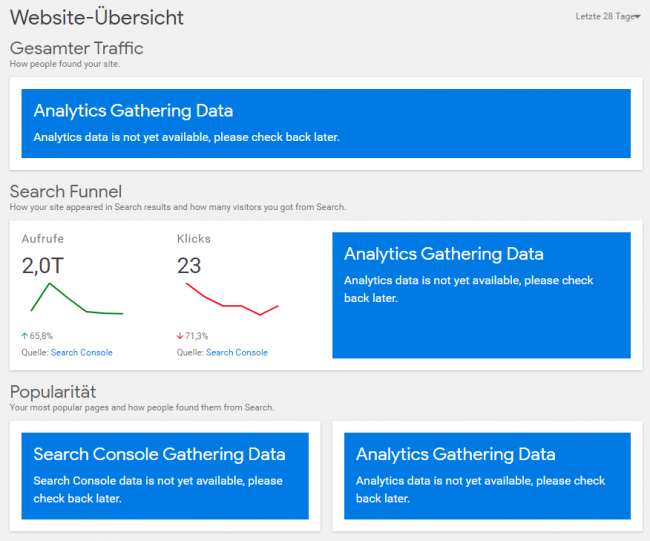
Sind Search Console und Analytics Dienst verbunden, dauert es noch eine Zeitlang, bis Daten gesammelt wurden und im Dashboard angezeigt werden können. In der Zwischenzeit sieht es nämlich so aus:

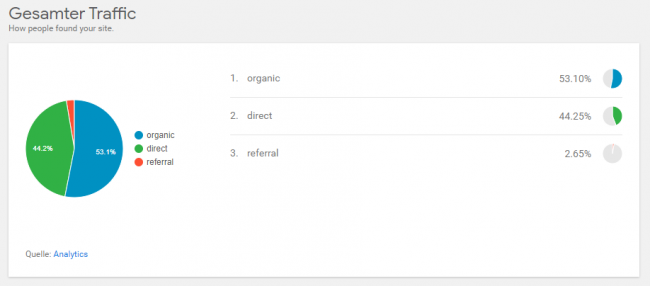
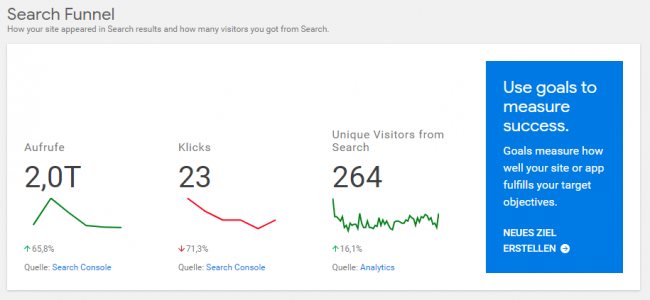
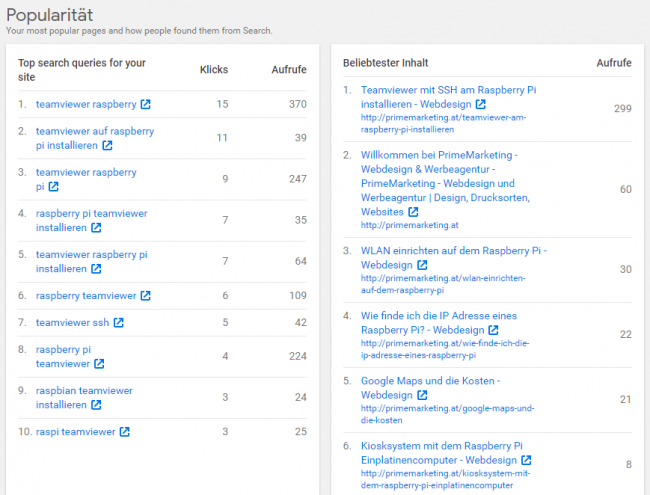
Nach einiger Zeit füllen sich die Anzeigen im Dashboard nach und nach. Details findet man, wenn man dem Link zum entsprechenden Dienst bei der Quellenangabe folgt.



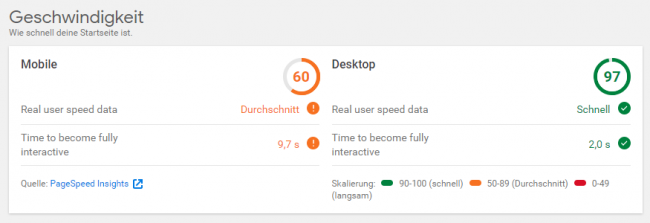
Bei der Gelegenheit kann man sich auch gleich für den PageSpeed Insights Dienst anmelden, der die Website für Mobilgeräte und Desktops evaluiert und bewertet. Das sieht dann so aus:




 Dadurch, dass die Seite nicht jedesmal neu am Webserver "zusammengebaut" werden muss, sondern fix fertig aus dem Cache kommt, ist die Zeit für das sogenannte First Byte natürlich wesentlich und spürbar kürzer. Da macht das Surfen dann auch wieder Spaß, wenn auch die Gesamtladezeit der Seite nicht durch das Caching verkürzt wird. Es müssen immerhin noch genau so viele Bytes vom Server übertragen werden.
Dadurch, dass die Seite nicht jedesmal neu am Webserver "zusammengebaut" werden muss, sondern fix fertig aus dem Cache kommt, ist die Zeit für das sogenannte First Byte natürlich wesentlich und spürbar kürzer. Da macht das Surfen dann auch wieder Spaß, wenn auch die Gesamtladezeit der Seite nicht durch das Caching verkürzt wird. Es müssen immerhin noch genau so viele Bytes vom Server übertragen werden.