... alt aber gut. Zunächst erschreckt es, dass das Plugin deutlich in die Jahre gekommen ist. Im April 2018 behauptet WordPress.org, das Plugin wäre seit 5 Jahren nicht mehr aktualisiert worden und wurde nicht mit der aktuellen WordPress Version getestet.
Andererseits kann es (noch immer) sehr große JPG Dateien verarbeiten.
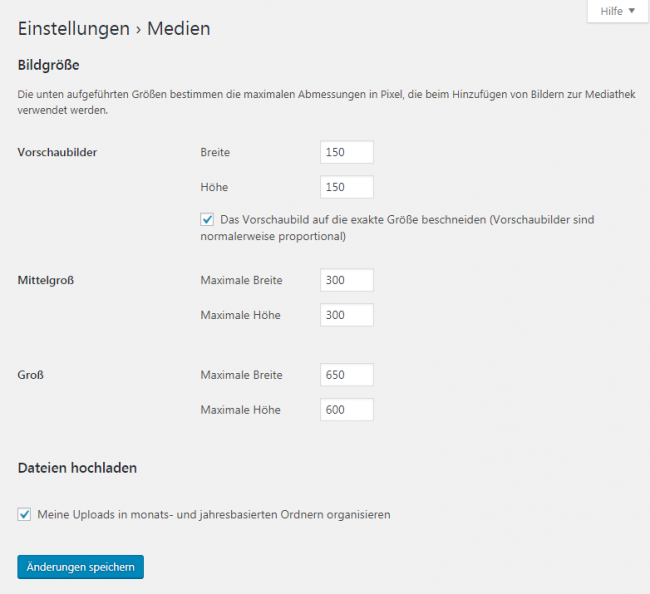
Ohne zusätzliche Plugins kann man je nach Template verschiedene Größen für Bilder festlegen, die von WordPress dann automatisch erstellt werden.
So kann z. B. ein Bild mit 1.000 x 1.000 Pixel hochgeladen werden und WordPress erstellt daraus zusätzlich ein Vorschaubild, ein mittelgroßes Bild und ein großes Bild.
Das funktioniert z. B. mit einem quadratischen Bild mit 3.000 Pixel aber nicht mehr mit 3.500 Pixel. Letzteres bringt einen HTTP-Fehler, wenn man versucht solch ein Bild rauf zu laden. Das hängt damit zusammen, dass letzteres Bild am Server quasi als RAW-Bild mit 12,25 Millionen Pixel und praktisch ebenso vielen Bytes erstellt wird. Und das ist für PHP bzw. je nach Servereinstellungen zuviel.
Plugins wie Smush Image Compression and Optimization oder reSmush.it Image Optimizer reduzieren zwar die Dateigröße durch Komprimierung aber nicht die Anzahl der Pixel.
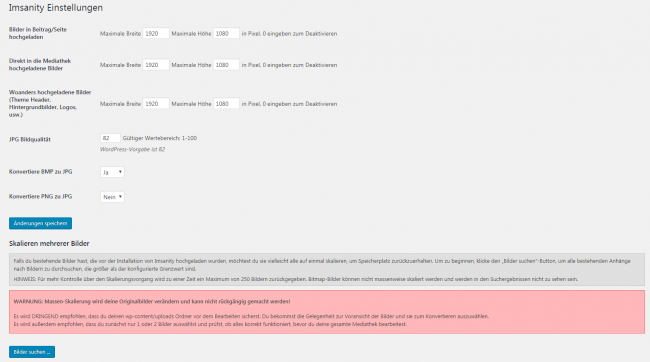
Das macht z. B. Imsanity.
Hier zusätzlich wird die maximale Größe für das raufgeladene "Originalbild" festgelegt. Aber auch Imsanity gelingt es nicht ein quadratisches 3.500 Pixel Bild zu verarbeiten.
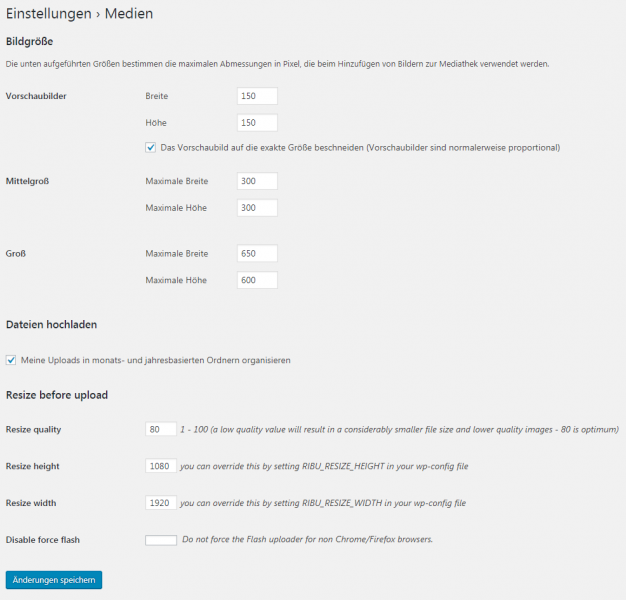
Nun kommt der Veteran Resize images before upload und zeigt wie es geht.
Auch hier werden die maximalen Abmessungen eingegeben, ABER das ganze funktioniert auch noch mit Bildgrößen von 8.000 Pixel im Quadrat. Lediglich bei 8.500 Pixel gibt das Plugin auf, was aber für die meisten Anwender und ihre Kameras kein Problem darstellen sollte.
Resize images before upload kann über die wp-config.php auch konfiguriert werden:
define( ‚RIBU_RESIZE_WIDTH‘, 1000 ); //1000 px wide define( ‚RIBU_RESIZE_HEIGHT‘, 900 ); //900 px high define( ‚RIBU_RESIZE_QUALITY‘, 75 ); //0-100, 100 being high quality defined( ‚RIBU_MAX_UPLOAD_SIZE‘ ‚2097152b‘ ) ); //size in bytes